Native Inspector
The Mobitru platform has a built-in tool for inspecting the UI elements of the application. You can use his feature alongside Appium Inspector. It is available both for iOS and Android devices.
Start a device and navigate to Automation tools to use Native Inspector.
Native Inspector elements
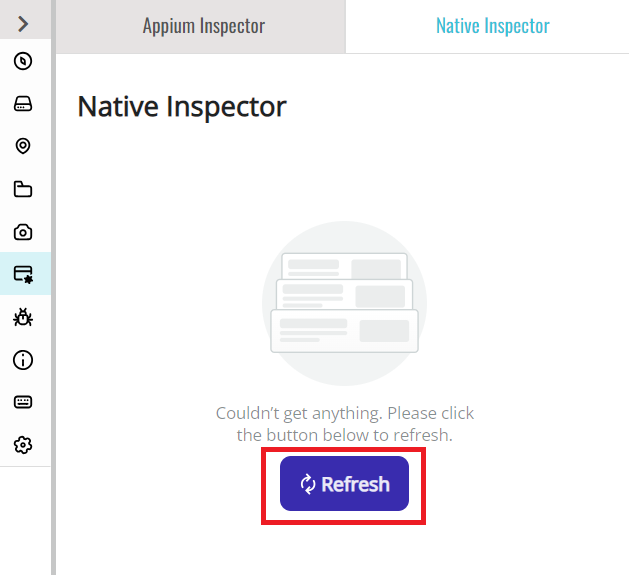
By default, the Native Inspector tab is empty. Click on the Refresh button to load the tree with elements.

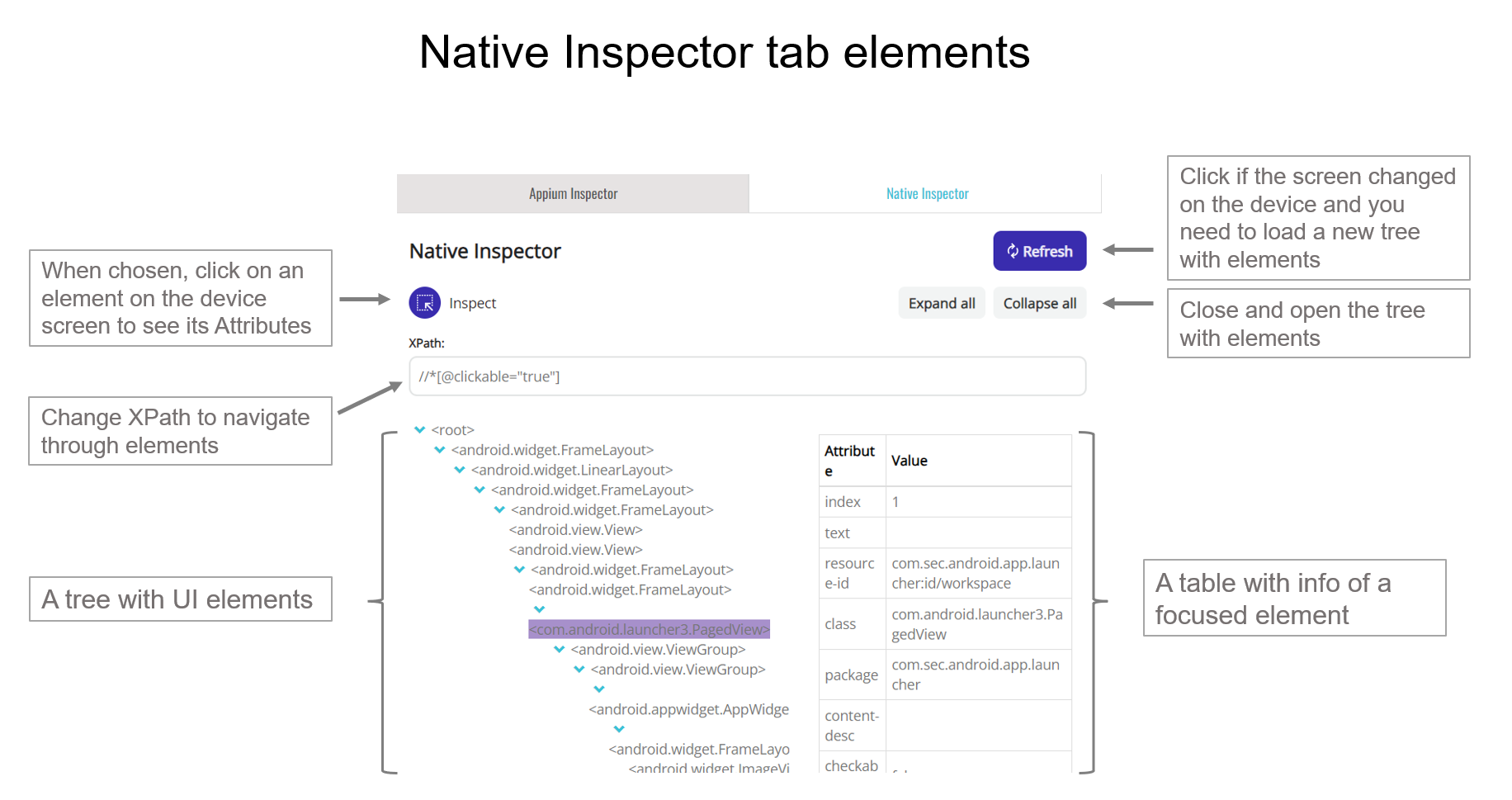
The tree with UI elements loads after clicking on Refresh. You can perform the following actions in the tab:
- Inspect: when you choose the button, you can click on a UI element on the device screen. In this case, the element will get a purple color in the Native Inspector tab, and its Attribute/Value table will be placed to the right of the tree.
- Expand all: the tree with elements will appear.
- Collapse all: the tree with the elements will hide. The Attribute table will remain shown if an element is focused.
- XPath: type an XPath in the field to make working with elements more focused.

How to choose an element
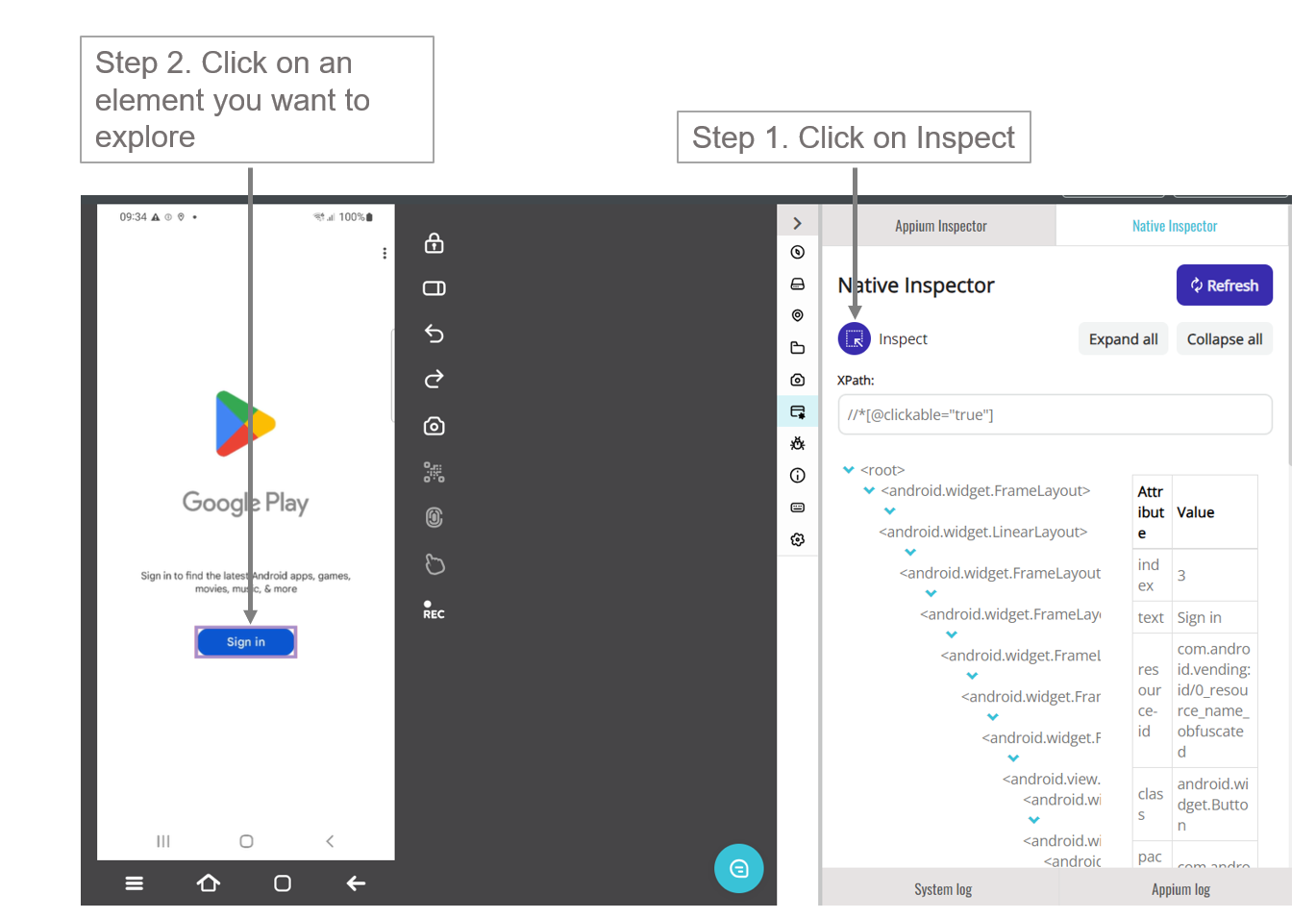
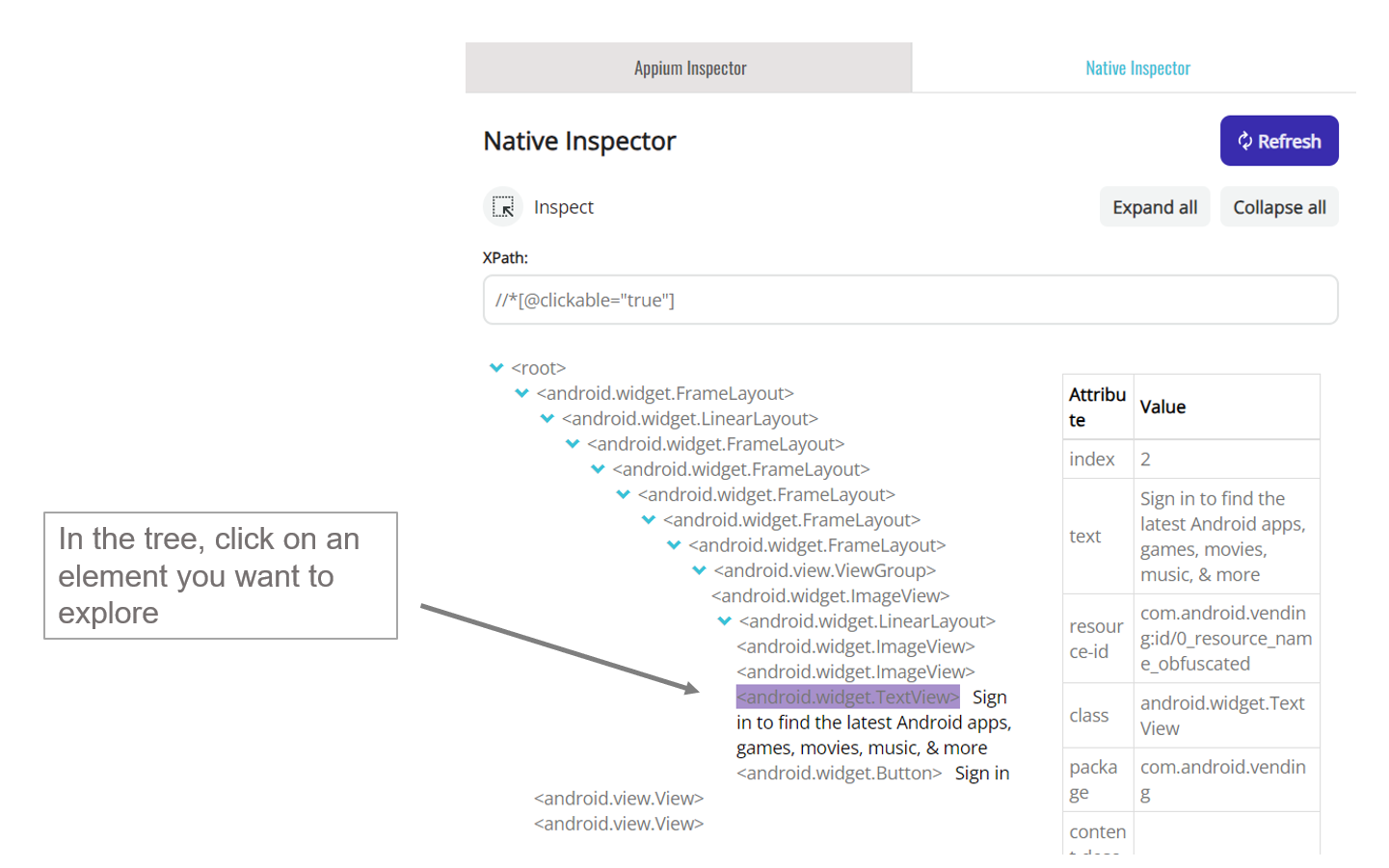
You can choose elements on the device screen and in the tree of elements in the tab. You will see a table with Attributes in both cases. The only difference is that you should click on the Inspect button before clicking on an element on the device screen, otherwise, an action will happen (a link will open, a button will navigate to another screen of the application, etc.), and no table will appear. Thus, there are two ways to work with elements:
WAY 1: Click on an element in the tree.

WAY 2: Click on the Inspect button and then click on elements on the device screen.